Índice de Contenidos
La ofuscación de enlaces es una técnica que genera tanto curiosidad como controversia en el mundo del SEO. No se trata de magia negra ni de trampas sucias, sino de una estrategia técnica cuyo objetivo es evitar que determinados enlaces transmitan autoridad (PageRank) a otros sitios o URLs internas que no aportan valor SEO. Si gestionas un blog, tienda online o trabajas con enlaces de afiliado, seguramente ya has oído hablar de esto, o deberías haberlo hecho.
Vamos a explorar en profundidad qué significa ofuscar enlaces, cómo se hace, en qué casos se recomienda y, sobre todo, si esta práctica puede afectar negativamente tu posicionamiento en Google.
¿Qué se entiende por ofuscación de enlaces?
Ofuscar un enlace significa ocultarlo a los ojos de los motores de búsqueda (como Google) sin que deje de ser funcional para el usuario. A nivel técnico, implica modificar el código HTML del enlace de forma que los bots no lo detecten como un enlace tradicional.
Por ejemplo, en lugar de escribir directamente un <a href=»https://afiliado.com»>Ver oferta</a>, que Google puede rastrear e indexar, se encapsula dentro de un pequeño script en JavaScript, como este:
<script>
document.write(‘<a href=»htpps://afiliado.com»>Ver oferta</a>’);
</script>
Este tipo de enlace se ve igual para el usuario, pero Google no lo rastrea ni le transmite autoridad. Esto es lo que se conoce como ofuscación: una capa de “camuflaje” para el SEO técnico.
¿Para qué sirve ofuscar enlaces?
Ofuscar enlaces cumple varias funciones dentro de una estrategia de SEO técnico, y es especialmente útil cuando se busca tener un mayor control sobre cómo Google interpreta y recorre tu sitio web. Veamos sus principales utilidades:
1. No transmitir autoridad a enlaces irrelevantes
Hay muchas URLs en un sitio que no merecen recibir autoridad desde tu página: enlaces hacia “Términos y condiciones”, “Política de cookies”, paginación infinita, filtros de productos, etc. La ofuscación permite evitar que fluya el PageRank hacia esos enlaces, ayudando a consolidar la autoridad en las páginas verdaderamente importantes.
2. Evitar rastreo innecesario y controlar el Crawl Budget
Este es uno de los beneficios más importantes y frecuentemente olvidados. Google asigna un presupuesto de rastreo limitado a cada web, conocido como crawl budget. Si tu sitio tiene muchos enlaces internos apuntando a URLs poco relevantes (como las de legal, paginación, filtros de navegación, etc.), el bot de Google puede gastar una parte significativa de ese presupuesto en ellas.
Ofuscando estos enlaces, evitas que Googlebot los descubra y los rastree innecesariamente, permitiendo que se enfoque en las URLs clave que realmente quieres posicionar. Esta estrategia es especialmente útil en sitios grandes, ecommerces o webs con miles de páginas.
3. Mejorar la arquitectura interna
Menos enlaces inútiles en el rastreo y menos PageRank desperdiciado significan una estructura más limpia, enfocada y jerarquizada. Esto favorece tanto la indexación como el posicionamiento.
4. Uso con enlaces de afiliado
En muchos casos, se utiliza esta técnica para ocultar enlaces de afiliado, que no aportan valor SEO, pero son útiles para la monetización. Se evita que Google los rastree y que el PageRank fluya hacia ellos.
Diferencia entre ofuscar enlaces y usar nofollow
Una de las dudas más comunes en SEO técnico es la diferencia entre usar el atributo nofollow y aplicar ofuscación de enlaces. Aunque ambas técnicas comparten el objetivo de evitar el traspaso de autoridad (Link Juice) y limitar el rastreo de ciertas URLs, funcionan de formas muy distintas.
A continuación, te explico con claridad ambos enfoques y por qué la ofuscación es más efectiva si lo que buscas es evitar por completo el rastreo y traspaso de autoridad.
1. Enlaces con nofollow: visibles para Google, pero con restricciones
Cuando aplicas rel=»nofollow» a un enlace, le estás diciendo a Google: “no sigas este enlace ni le pases autoridad”. Pero ojo, eso no significa que el enlace sea invisible. Todo lo contrario: el enlace está en el código fuente HTML, es rastreable, y Google puede decidir seguirlo igualmente.
Realidad técnica:
- Google puede rastrear enlaces nofollow si lo considera oportuno.
- El PageRank asignado a ese enlace se pierde; no se redistribuye entre los demás.
- No es útil para hacer Link Sculpting ni para conservar crawl budget
2. Enlaces ofuscados: invisibles para Google
La ofuscación de enlaces, en cambio, evita directamente que Google identifique que existe un enlace. Se eliminan completamente del HTML rastreable mediante JavaScript u otras técnicas (como codificación Base64).
El usuario sigue viendo el enlace y puede hacer clic, pero el bot de Google no lo ve, no lo sigue y no le transfiere autoridad.
Ventajas:
- Preserva el Link Juice: no se pierde autoridad. Es decir, se distribuye entre los demás enlaces.
- No se rastrea la URL: ayuda a optimizar el Crawl Budget.
- Ideal para SEO técnico y arquitecturas silo.
Ilustración comparativa: Nofollow vs. Ofuscar

📍Nofollow: el enlace está presente, el bot puede encontrarlo, y aunque no debería seguirlo, puede hacerlo. Además, el PageRank destinado a ese enlace se pierde.
📍Ofuscar: el enlace está completamente oculto al bot, no se rastrea, no se traspasa autoridad, y es como si no existiera para Google.
¡Cuidado!: las URLs que dependen de una ofuscada también “desaparecen”

Este punto es clave y muchas veces se pasa por alto:
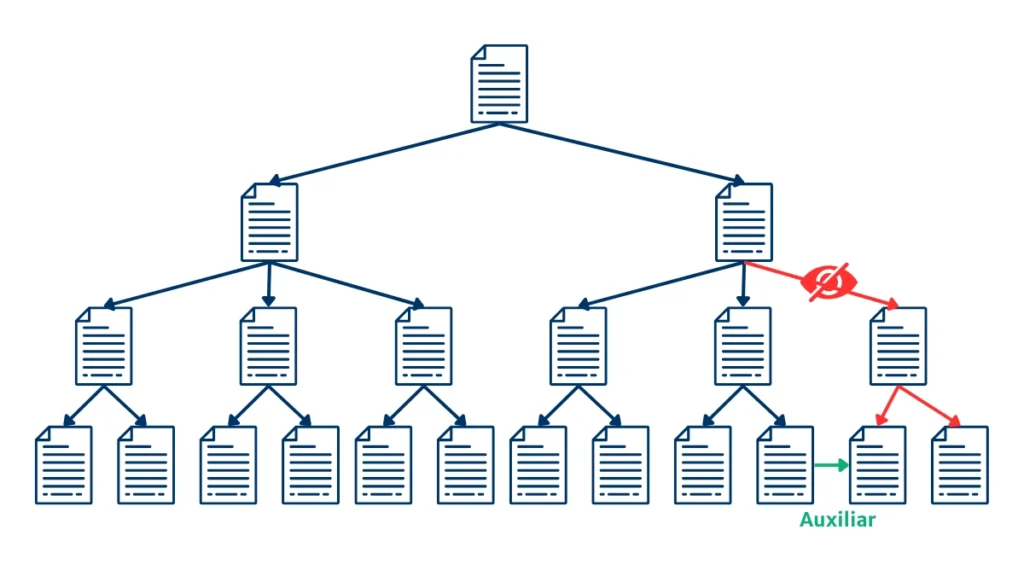
Si Googlebot no puede seguir un enlace ofuscado, tampoco podrá descubrir las URLs que cuelgan jerárquicamente de esa página, a menos que existan enlaces «auxiliares» hacia ellas.
Esto significa que si tienes, por ejemplo, una categoría secundaria con enlaces ofuscados, y dentro de esa categoría hay productos o páginas hijas, Google tampoco verá esas URLs si no están enlazadas desde otros sitios accesibles.
¿Es penalizable ofuscar enlaces? Mitos y verdades
Este punto genera debate. Muchos se preguntan si usar JavaScript para ocultar enlaces puede llevar a penalizaciones por parte de Google. La respuesta oficial es no, aunque con matices.
John Mueller, Senior Search Analyst en Google, ha afirmado en alguna ocasión que ofuscar enlaces con JavaScript no supone una penalización automática, ya que el buscador entiende que hay muchas razones legítimas para usar scripts en la web. No obstante, podemos deducir que intentar manipular el algoritmo sorteando su rastreo no es precisamente una buena práctica.
La lógica es clara: si usas la ofuscación para evitar pasar autoridad a un enlace legal, técnico o irrelevante, es comprensible. Pero si abusas de ella para encubrir estrategias cuestionables, podrías estar pisando terreno inestable.
En resumen: no está penalizado, pero tampoco es inocente. Como casi todo en SEO técnico, depende del contexto y de cómo se implemente.
¿Cómo ofuscar enlaces? Métodos a mano y herramientas por CMS
Ofuscar enlaces puede parecer una técnica avanzada, pero en realidad es bastante accesible, tanto si tienes conocimientos técnicos como si prefieres usar plugins o soluciones automatizadas. En esta sección te explico cómo hacerlo manualmente con JavaScript y qué herramientas puedes usar dependiendo del CMS de tu sitio web (WordPress, PrestaShop, Magento…).
Métodos a mano
1. Usar document.write
<script> document.write(‘<a href=»https://afiliado.com»>Ver oferta</a>’); </script>
Este es el método más común y directo. El enlace no está presente en el HTML hasta que el navegador lo renderiza, por lo que Googlebot no lo ve al rastrear el código fuente.
2. Usar onclick
<a href=»#» onclick=»window.location=’https://afiliado.com’; return false;»>Ver oferta</a>
En este caso, el clic activa un script que redirige al usuario, pero el enlace no es rastreable por Google ya que no hay un href válido.
3. Codificar la URL con Base64
<span id=»enlace»></span>
<script> var url = atob(‘aHR0cHM6Ly9lZmplbXBsby5jb20=’); document.getElementById(«enlace»).innerHTML = ‘<a href=»‘ + url + ‘»>Ver más</a>’; </script>
Este sistema añade una capa de seguridad extra. Ni siquiera el texto de la URL aparece en claro en el código fuente. Muy utilizado por SEOs técnicos y herramientas avanzadas como Link Juice Optimizer.
Herramientas y plugins para ofuscar enlaces según tu CMS
Si no quieres tocar código, existen soluciones prácticas para todos los gestores de contenido más utilizados. Aquí te dejo las mejores:
WordPress (y WooCommerce)
Recomendado: Link Juice Optimizer – por Fede Gómez
Este plugin gratuito permite ofuscar enlaces en WordPress sin necesidad de programar. Funciona sobre HTML y WooCommerce.
Ventajas clave del plugin:
- Ofuscar enlaces por clase, ID o patrón de URL.
- Ocultar enlaces de productos, categorías o botones de “añadir al carrito”.
- Evita perder autoridad sin sacrificar experiencia de usuario.
- Permite bloquear su archivo JS en
robots.txtpara reforzar la invisibilidad.
PrestaShop
Recomendado: Módulo de ofuscador de enlaces de 4webs
Facilita la ofuscación sin editar plantillas manualmente. Ideal para ecommerce con muchos enlaces redundantes (paginaciones, filtros, etc.).